
Nodejs and React are two of the most amazing web development platforms today. As businesses need to evolve themselves with time, choosing the right platform to build innovative and successful web apps is a must. Amidst many web development platforms and frameworks, node js and React have remained on the top for all the right reasons.
Both of these platforms have successfully established themselves in the industry over the years and have become top choices for businesses and developers. Many businesses and developers get confused between using React and node js but what if we tell you there’s no room for confusion anymore? Yes, you heard that right! Many developers consider using Node js and React together for web development. After all, two is better than one.
Now you might be wondering if using node js with React is a good idea, we will clear your confusion here. Before we start with the reasons behind using node.js with React, we will first understand both platforms separately. So, let us talk about Why Use node js and React Together in full stack Web Development Projects?
What is Node.js?
Node.js is an open-source server environment that runs on a JavaScript engine and executes JavaScript code outside a web server. node js is primarily used for non-blocking event-driven servers because of its single-threaded nature. node js is majorly used for developing traditional websites and back-end API services. Moreover, Node Js can be used to build different types of applications such as command line applications, real-time chat applications, REST API servers etc.
Best features of Node.Js
Backed by JavaScript
JavaScript is one of the most used software languages in the world. Those who are aware of JavaScript know its advanced concepts and functionalities. Because of JavaScript functionality, Node.Js is easy to learn and use. In addition, JavaScript is also used for front-end development and thus with Node.Js developers can develop top-notch web projects.
Cross-platform compatibility
One great thing about Node.Js is that it is compatible with multiple platforms such as Windows, Unix, Linux, and other mobile platforms. Furthermore, it can be bundled with the correct package into a self-reliant executable.
V8 engine
Node.Js was originally developed for Chrome but it has now been adapted to suit all web app development purposes. The V8 engine is one of the most superior engines that enables translating JavaScript into an available machine coding language. Hence, the V8 engine is helpful for all servers as well as machine-based products.
Scalability
Businesses today want to build their websites and apps on platforms that are scalable and robust. In this case, Node.Js has an upper hand. Node.Js can handle multiple requests effectively while balancing all the active CPU cores at the same time. The scalability of Node.Js makes it quite favourable for developers to use it and build highly customized web apps.
Active open-source community
As Node.Js is an open-source solution, it has an extensive global community. The advantage of having an open source community is that the developers can get help from community members if they encounter any issues.
You Can Find Out More About : What is Nodejs? The ultimate detailed guide
In this article, learn more about the What is Node.js framework, its features, benefits, and popularity in-depth.
What is React?
React is a free and open-source front-end JavaScript library popular for building user interfaces based on UI components. In addition, React is used for handling the view layer and can be used for web and mobile app development. More than a framework, React is a library. The standard set of tools used for creating a web app using ReactJS is known as Stack.
Top features of ReactJS
Virtual DOM
This feature of React helps to speed up the whole development process to a great extent. In addition to it, it also offers more flexibility. The algorithm facilitates the replication of a web page in React’s virtual memory. For this reason, the original DOM is represented by a virtual DOM. whenever the app is modified or updated, the entire UI is rendered by the virtual DOM. this process reduces the time and cost of the development.
One-way data binding
One-way data binding means that React uses unidirectional data. This force the developers to use the callback feature to edit components, and prevents them from directly editing them. The data controlling flow from a single point in the app architecture component. It also offers the developers more control over the app and its functioning.
Declarative UI
This feature of React makes React code more readable and easier to fix bugs. ReactJS is the best platform to develop exciting and engaging UIs. Declarative UI is not just for developing web apps but mobile apps as well.
Component-based architecture
This feature of React means that the user interface of the app is made up of several components and each of them has a particular logic written in JavaScript. With the help of component-based architecture, developers can relay the data across the app without affecting the DOM.
Why you should use Node.js and React together for web development projects?

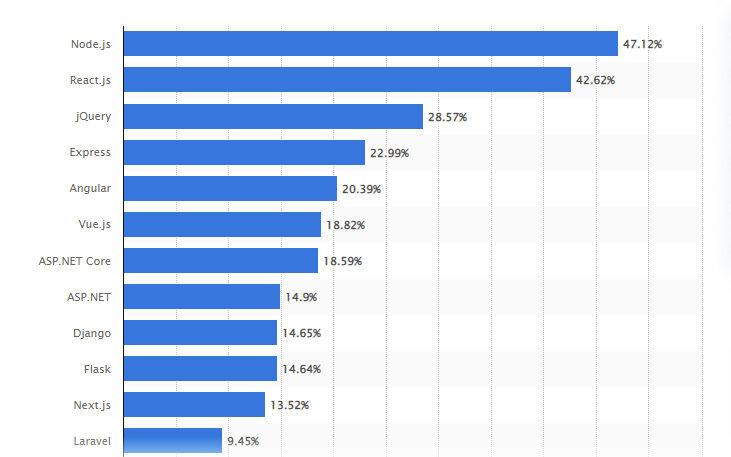
Node.js holds the top spot for the most popular web app development framework, according to Statista, with 47.12% of respondents. But neither of these two has established a strong position for itself. New technologies are also making their way into the development sector.
After going through the features of Node.js and React, we will come to the core discussion of this blog in the next section. Below, we will point out the top reasons why using Node.js with React is the big deal among businesses these days. So, ready to know these reasons with us? Stay tuned and read on.
MERN stack
MERN is a free and open-source JavaScript software stack used for developing high-quality dynamic websites and apps. Node.js can be used with MERN stack along with ReactJS. MERN stands for four frameworks- MongoDB, Express, React and Node.js. The amalgamation of all these frameworks along with Node.js and ReactJS will give a new dimension to any website or app.
Single page applications
Single page applications are very much in trend these days. The reason behind their popularity is that these applications have minimal loading time and this is what attracts the users the most. Creating a single-page application by using Node.js with React synchronizes the entire app development process. Furthermore, developing single-page applications using Node.js and React helps in developing lightweight backend modes with asynchronous data.
High server load
If you want to develop a website with multiple facets, combining Node.js with React is a smart choice. Having multiple facets means a higher level of server load and this ultimately increases the chances of the website getting crashed. To avoid any crashes, it becomes essential for the web development company to develop a website that can maintain the server load well. Hence, developers use Node.js with React web development and develop a website that can maintain the server load efficiently.
Access to real-time data
It’s obvious that web applications showing real-time data are more attractive to customers. However, to make this happen, there’s a need to have an efficient server connection for the website. Thus, having a solid combination of Node.js and React can help in real-time data streaming and boost the app’s performance greatly.
More streamlined process
Leading businesses are aware of the powerful amalgamation of Node.js and React. These businesses focus on using both of these platforms together to create more streamlined processes. React DOM helps the developers to cut lines and streamline the development process. React and Node.js together make the development process easy to understand as well.
Extensive use of JavaScript
Many businesses and developers use Node.js with React web development for the richness of JavaScript. For developers, JavaScript is easy to work with as compared to many other coding languages. With ReactJS, working on JavaScript simplifies a lot more. Thus, with the easy learning curve of JavaScript, developers create wonderful apps with ReactJS and NodeJS.
Keeping up with the demand
Another reason behind the tremendous growth and rising popularity of using NodeJS and React together is the evolution of businesses. With new technologies coming up all the time, businesses are always looking out to use the latest technology for web and app development. Using NodeJS and React is one of the thriving technologies that are benefitting businesses big time. These two frameworks are widely used together and are helping web app developers to keep up with the ever-rising demand for new technologies.
Excited to use NodeJS and React together?
After going through the features of both NodeJS and React and the reasons behind using them together for web app development, we hope you have gotten the deal behind using these two frameworks together for a project. Although NodeJS web development and React app Development are good individually but building a web app with both technologies has many benefits. The combination of NodeJS and React can open new doors of opportunities for new-age businesses.
Reach out to Krishang Technolab for web development using NodeJS and React.
If you are planning to develop a web app with NodeJS and React, you must reach out to a company that is an expert in both-NodeJS development and ReactJS web development. Now you might be wondering where you will find such a company, well, don’t worry at all. Krishang Technolab is both- a NodeJS development company and a ReactJS web development company. We offer expert web app development services using both frameworks. Our expert NodeJS developers and offshore React developers will shake hands and work on your projects together using the best of both technologies.
Hire Node.Js developers and React developers now!
Instead of hiring ReactJS developers and NodeJS developers from different companies, hire them both from Krishang Technolab and develop full-stack web applications with the best features and functions. At Krishang Technolab, we follow only the best practices and offer expert NodeJS development services and custom ReactJS development services. When you choose us, you will have the best partners for your project and we will make sure to add the best features of both frameworks to bring your web app to life.
Reach out to us now and let us build a thriving app together.