
In the dynamic world of web development, choosing the right CSS framework can significantly impact the design, efficiency, and user experience of a website build. Two heavyweight contenders in the arena are Tailwind CSS vs Bootstrap. Both frameworks TailWind CSS and Bootstrap offer unique approaches to styling and layout, catering to a wide range of developer preferences and project requirements. But the burning question remains: Which CSS framework reigns supreme?
When it comes to choosing a CSS framework for your web development projects, two popular options are Tailwind CSS and Bootstrap. Both frameworks have their own strengths and features that cater to different needs. In this blog post, we will compare TailWind CSS vs Bootstrap to help you determine which one is superior for your next project. Let’s dive into the key differences and advantages of each framework.
What is Tailwind CSS?

Tailwind CSS is a utility-first CSS framework that gives you complete control over the design of your website. Instead of relying on predefined components, Tailwind CSS allows you to create custom styles using utility classes. This approach offers flexibility and makes it easy to maintain a consistent design system.
Pros of Tailwind CSS
Highly customizable: Tailwind CSS allows for a highly customizable approach to web design. Instead of relying on pre-defined styles and classes, Tailwind gives you the ability to directly style elements using utility classes. This way, you have full control over all aspects of your design and can create a truly unique website.
Efficient development process: With Tailwind CSS development , you can speed up your development process by reusing utility classes and avoiding writing custom CSS. This leads to cleaner and more efficient code, making it easier to maintain and update your website in the long run.
Mobile-friendly: Tailwind CSS is designed to be mobile-first, meaning it is optimized for mobile devices from the get-go. This ensures that your website will look great and function smoothly on any screen size.
Lightweight: Unlike other CSS frameworks, Tailwind CSS is lightweight and does not come with a lot of pre-defined styles and components. This helps to reduce the size of your website, resulting in faster page load times.
Cons of Tailwind CSS
Steep learning curve: Due to its highly customizable nature, Tailwind CSS has a steep learning curve. It may take some time for beginners to get familiar with the numerous utility classes and how to use them effectively.
Not suitable for all projects: While Tailwind CSS is great for creating unique and custom designs, it may not be the best choice for simple or small projects. In such cases, using a more traditional CSS framework like Bootstrap may be a better option.
When to Use TailWind CSS
- Highly Custom Designs: If your project requires a unique and custom design, TailWind CSS is ideal due to its utility-first approach, allowing for detailed and precise styling.
- Performance Optimization: Projects that need to be highly optimized for performance can benefit from TailWind ability to purge unused CSS, resulting in smaller file sizes and faster load times.
- Rapid Prototyping: TailWind allows for quick styling and iterative design, making it a good choice to hire TailWind CSS developers for projects that require rapid prototyping and frequent design changes.
- Scalability: Large projects with complex and scalable design systems can leverage TailWind configuration file to maintain consistency and efficiency across the codebase.
What is Bootstrap?

Bootstrap, on the other hand, is a more traditional CSS framework that provides a set of predefined components and styles. It’s known for its ease of use and extensive documentation, making it a popular popular choice for developers looking to quickly build responsive websites.
Pros of Bootstrap
Easy to use: Bootstrap comes with a wide range of pre-built components and styles, making it easy for beginners to get started. You don’t need to have extensive knowledge of CSS, as most of the styling is done through HTML classes.
Responsive design: Similar to Tailwind CSS, Bootstrap is also designed to be mobile-first. It provides a responsive grid system that allows your website to adapt to different screen sizes seamlessly.
Large community support: Bootstrap has a large and active community of developers, which means you can easily find help and resources if you encounter any issues or need to add additional functionalities to your website.
Browser compatibility: Bootstrap is compatible with all modern browsers, ensuring that your website will have a consistent look and feel across different platforms.
Cons of Bootstrap
Limited customization: Unlike Tailwind CSS, Bootstrap has a limited set of customization options. If you want to create a unique design, you may have to overwrite Bootstrap’s default styles, which can be tedious and time-consuming.
Bloated code: Bootstrap comes with a lot of pre-defined styles and components, which may not be used in your project. This can result in bloated code and slow down the performance of your website.
May not be suitable for complex designs: While Bootstrap is great for creating basic and simple layouts, it may not be the best choice for complex designs and high-end websites. In such cases, using a more lightweight framework like Tailwind CSS may be a better option.
When to Use Bootstrap
- Rapid Development: Projects that need to be developed quickly can benefit from Bootstrap’s ready-to-use components and responsive grid system.
- Consistency Across Projects: Bootstrap ensures a consistent design language across different projects, making it a good choice for teams working on multiple projects.
- Lack of Design Resources: Teams with limited design resources can leverage Bootstrap’s predefined components to create professional-looking websites without extensive design work.
- Large-Scale Applications: For projects that require a robust, tried-and-tested framework with extensive documentation and community support, Bootstrap is an excellent choice.
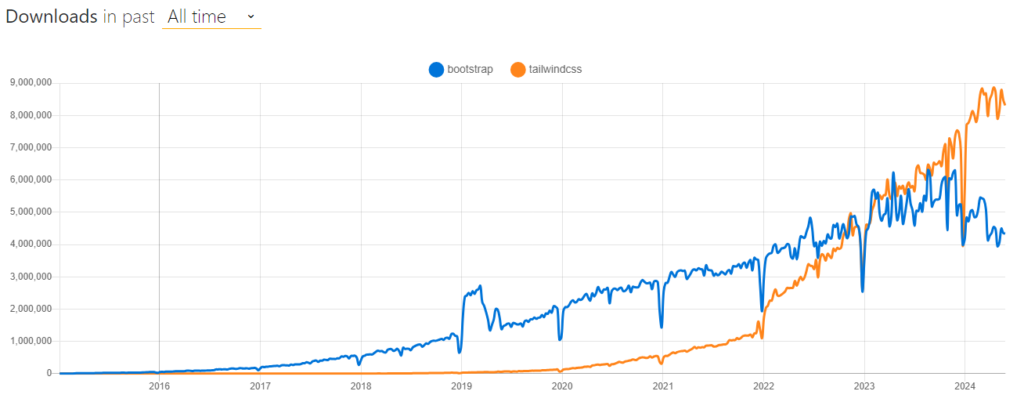
Tailwind CSS vs Bootstrap Popularity
According the data from npm trends, Tailwind CSS is a more popular choice among the developers. To get an idea, you can look at the above chart.

TailWind CSS vs Bootstrap: Feature-Based Comparison
When comparing Tailwind CSS and Bootstrap, several factors come into play. Design flexibility is one area where Tailwind CSS shines, as it allows for complete customization without being tied to predefined styles. However, Bootstrap offers a more straightforward learning curve and a vast library of components ready to use.

Performance
When it comes to performance, Tailwind CSS comes out on top. As it only applies the necessary styles for a given element, it creates a smaller and more optimized CSS file compared to Bootstrap, which has a larger and more complex codebase. For projects that require high performance, Tailwind CSS can be a better option.
Customization
One of the biggest differences between Tailwind CSS and Bootstrap is the approach to customization. Bootstrap comes with pre-designed components and styles that you can easily plug into your project. While this can be convenient for getting up and running quickly, it can also lead to a cookie-cutter look if you’re not careful.
On the other hand, Tailwind CSS takes a more utility-first approach, allowing you to easily customize every aspect of your design by tweaking classes in your HTML. This gives you more control over the final look and feel of your website.
File Size
When it comes to file size, Tailwind CSS is definitely the winner. Since Tailwind CSS is utility-based, you only include the styles you need, resulting in a smaller overall file size compared to Bootstrap. This can lead to faster load times and a more optimized website performance.
Learning Curve
Bootstrap has been around for a while and has a large community of developers, making it easier to find resources and support when you run into issues. However, the learning curve for Bootstrap can be steep, especially for beginners. Tailwind CSS, on the other hand, has a more gradual learning curve, thanks to its straightforward utility classes. This can make it easier for newcomers to get started with front-end development.
Flexibility
In terms of flexibility, Tailwind CSS shines. With Tailwind CSS, you have complete control over every aspect of your design, allowing you to create truly unique and customized websites. Bootstrap, on the other hand, can feel more restrictive due to its pre-designed components and styles. If you’re looking for more creative freedom, hire Tailwind CSS development company might be the better choice for you.
Community support
In terms of community support, Bootstrap has a more robust and established community compared to Tailwind CSS. It has been around for a longer time and has a larger user base, which means more support and resources are available. However, as Tailwind CSS is rapidly gaining popularity, its community and documentation are also growing.
Strengths
When it comes to use cases, both frameworks have their strengths. Tailwind CSS can be an excellent choice for complex and custom designs, while Bootstrap can be ideal for simple and responsive layouts. Consider the project requirements and your coding preferences to determine which framework is more suitable for you.
This table should help you understand the key differences between Tailwind CSS vs Bootstrap in a concise manner.
| Feature | Tailwind CSS | Bootstrap |
|---|---|---|
| Philosophy | Utility-first framework with low-level utility classes. | Component-based with predefined styles and components. |
| Design Approach | Custom designs using utility classes for styling. | Pre-styled components ready to use out-of-the-box. |
| Customizability | Highly customizable with a vast set of utility classes. | Limited to modifying pre-defined components and themes. |
| Learning Curve | Easier for those familiar with CSS, as it uses utility classes. | Steeper for beginners due to the need to understand the component structure. |
| Setup | Requires a build process with tools like PostCSS or webpack. | Easy to set up with precompiled CSS and JS files. |
| File Size | Smaller file size as it includes only the utilities used. | Larger file size due to bundled components and styles. |
| Performance | Faster load times with optimized and minimized CSS. | Can be slower due to larger files and unused components. |
| Documentation | Comprehensive documentation focusing on utility usage and customization. | Extensive documentation with detailed examples and use cases. |
| Community | Growing community with increasing resources and plugins. | Large, active community with numerous resources and third-party themes. |
| Component Library | Lacks a built-in component library, but third-party component libraries are available. | Rich set of pre-designed components like buttons, navbars, and forms. |
| Theming | Tailwind UI and custom themes can be created using the utility classes. | Built-in support for theming with predefined themes and customization options. |
| CSS Preprocessing | Uses PostCSS for processing utility classes and customizations. | Uses SCSS for advanced styling features. |
| Responsive Design | Fully responsive with utility classes that adapt to different screen sizes. | Built-in responsive design with breakpoints for various devices. |
| Grid System | Flexible grid system using utility classes. | Built-in 12-column grid system. |
| Browser Support | Supports all modern browsers (focuses on modern development practices). | Supports all modern browsers and IE10+. |
Which one will you utilize for your next project, Tailwind CSS or Bootstrap?
The answer to this post’s question may already be obvious to you, but ultimately, the choice of CSS framework to employ—or not use one at all—depends on your own preferences, level of CSS expertise, and the circumstances. If you’re not a designer and want to quickly and simply construct a user interface for users, bootstrap can be the way to go. Tailwind CSS, however, is a superior option if you want total creative control over your design as well as the simplicity of creating unique styles and components.
We are a leading Tailwind development company that specializes in utilizing the Tailwind CSS framework to create cutting-edge, responsive web apps. Our skilled development team produces beautiful designs and guarantees a smooth connection with Tailwind, resulting in websites that are both excellent and aesthetically pleasing. For outstanding Tailwind development services, get in touch with us.