Quick Overview: This blog discusses the three best JavaScript frameworks: AngularJS, NodeJS, and ReactJS. It goes over their features, benefits and cons, and when they are best used. It talks about how AngularJS is great for structured single-page apps, NodeJS is great for quick, scalable server-side development, and ReactJS is great for reusable components with a high-performance UI.
We are all aware how the success of an app depends primarily upon the app development framework the clients choose. The app development platform can make or break the app.
Whether it’s a startup or an already established business, choosing the right platform is of utmost importance for everyone. This blog will dive into the three top JavaScript frameworks: AngularJS vs NodeJS vs ReactJS
Millions of clients and developers globally trust multiple platforms. JavaScript frameworks are one of them. JavaScript framework is a collection of several JavaScript code libraries that provide pre-written codes for web developers to build powerful apps.
These AngularJS vs NodeJS vs ReactJS frameworks are the most popular ones and have been gaining immense popularity recently. These frameworks are a top choice for mobile app developers for mobile web application development.
In this blog, we will focus on the three frameworks in detail. We aim to help you choose the right JavaScript framework for your next web app development project from these three.
We will now begin talking about all these frameworks one by one. Here we go!
What is AngularJS?
AngularJS is a JavaScript-based open-source mobile app development framework that many developers prefer for developing single-page applications. It is maintained by Google and by a community of other corporations.
AngularJS assists the developers in resolving the issues in single web page applications. It also helps in extending the HTML vocabulary for the web application.
AngularJS has a set of features like routing, data binding, templates, dependency injections, directives, filters, etc. These features make AngularJS a successful and widely used JavaScript framework globally.
Many businesses have benefited from AngularJS development services globally. AngularJS web solutions are quite in demand because of the distinct features of the AngularJS framework.
What are the top features of AngularJS?
First of all, let’s know a little about the top features of the AngularJS framework. Let’s have a look at them
- Data binding
There is no need for a separate code to perform the data binding in the AngularJS framework.
In Angular, one can easily bind the data from HTML control to application data by adding some code snippets, making data binding seamless. There is no necessity to write any extra code to bind with the HTML.
- Less code
This is another worthy feature of Angular. A developer can write less code and use that same code to perform more functionalities. This same piece of code is shared with both the client and server-side in AngularJS.
There are several filters in Angular which provide it the functionality of doing more with less code. These filters can be used to format the data easily.
- Dependency injection
AngularJS has a built-in dependency injection which helps the Angular JS developers to develop any application easily. The dependency injection also makes the application easier to test.
The dependency injections also provide the instance whenever AngularJS detects you need a service. Dependency injections are a distinct and unmissable feature of AngularJS.
- Routing
Routing is yet another feature of AngularJS which allows the switching between the views. This feature helps the user to move or navigate from one view to another.
By this, we mean routing allows the users to reload the Angular application to switch to different pages of a single application.
- Flexibility
Angular is a flexible framework that allows easy Angular development and helps the developers to use the framework seamlessly. Angular web development is made flexible using certain directives and filters.
The directives bring functionality to the HTML, and filters are the functions separate from the app. Both of these make Angular development services flexible.
Why choose AngularJS for your next project?
- AngularJS has a simple architecture that provides easy integration between the model view and components.
- AngularJS also comes up with an inbuilt dependency injection that helps translate app development and testing through Angular.
- AngularJS provides simple HTML page views, and JavaScript controllers handle its processing.
Like every other platform and framework, AngularJS also has its share of pros and cons. Let’s throw some light on them.
Pros of using AngularJS
- It has an injection subsystem with inbuilt dependency.
- It allows simple routing and data binding.
- It allows creating customized document object models easily.
- It allows data synchronization.
- It provides excellent Angular libraries.
- It allows the injection of mock data into the controller.
Cons of using AngularJS
- Some performance issues with DOM elements.
- Difficult to debug sometimes.
- It allows limited routing.
- Angular is slow with page loading.
- Difficult to integrate the third party.
To get the best benefits of the AngularJS framework, hire skilled AngularJS developers from a reputable AngularJS development agency.
What is Node JS?
NodeJS is yet another JavaScript framework that is open-source, cross-platform which runs on a V8 engine and executes JavaScript code outside a web browser.
Node.JS uses an event-driven, non-blocking I/O model, making it lightweight and efficient. Node.JS is the largest ecosystem in the JavaScript libraries in the world.
Node.JS is an open-source server framework that uses JavaScript on the server and runs on many platforms such as Windows, Linux, and Unix, etc.
What are the distinct features of NodeJS?
The top and distinct features of NodeJS make it a popular JavaScript framework and library.
- It is cross-platform
One of the significant features of NodeJS is that it is a cross-platform framework. NodeJS is developed with the right structure, which can be packaged into an executable containing all the dependencies.
The cross-platform feature of Node.JS means it works on Windows, Linux, and other mobile devices OSX hassle-free.
- The V8 engine
NodeJS uses the V8 engine, which Google Chrome also uses. The V8 engine is adapted to suit the web app development process in NodeJS.
The V8 engine is one of the most superior engines that helps translate JavaScript into generating machine language. Thus, it makes NodeJS easy for NodeJS to easily understand all the machine language-based products.
- Scalability
Many platforms face scalability issues, and NodeJS solves that. Most developers prefer scalable software these days, and therefore the best NodeJS companies pay much attention to scalability while developing projects for their clients. With high scalability, NodeJS handles the concurrent requests and enables smooth NodeJS web development.
- Fast data streaming
When data is transmitted in multiple streams, it takes a long time to process them. However, NodeJS processes data at a very fast speed.
NodeJS enables fast uploads of files and saves much time. As a result of fast speed, NodeJS improves the overall speed of the data, file uploading, and video uploading.
- Active open-source community
Being an open-source framework, NodeJS has an active open source community of developers and NodeJS experts.
The benefit of having a large community is that the new developers can seek guidance and advice from the community members if they encounter any queries or issues. Community members resolve their queries by sharing helpful tools, modules, etc.
Why choose NodeJS for your next project?
- With NodeJS, coding becomes extremely easy, and therefore, the developers can use the code for NodeJS development for both the front end and backend.
- NodeJS also improves scalability by using an event-driven approach for app development.
- NodeJS observes the network traffic and responds to HTTP requests.
After going through these NodeJS features, we know how they are very crucial for NodeJS web development. To get the best NodeJS development services, hire NodeJS developers only from the best NodeJS development agency.
The Pros of using NodeJS for web app development
- It allows writing server-side apps in JavaScript.
- It supports caching of individual modules.
- It is very extensible.
- It supports real-time application development.
- Its V8 engine compiles the code written in JavaScript into machine code.
The Cons of using NodeJS for web app development
- It does not have a rich library.
- It has an asynchronous programming approach.
- NodeJS isn’t suitable for large companies and firms.
- It does not support multi-threaded programming.
What is ReactJS?
ReactJS is a framework that helps in building a dynamic library with robust performance. ReactJS is an open-source JavaScript library that has extensive UI and MVC architecture.
ReactJS was constructed primarily to resolve the issues of large databases in JavaScript frameworks. ReactJS is great for building large user interfaces and rendering excellent performance.
ReactJS was initially released in 2013, and since then, it has become one of the most popular open-source JavaScript libraries and has been used by millions of developers to develop robust solutions.
What are the unmissable features of ReactJS?
We will look at some of the must-have features of ReactJS that contribute to ReactJS web development’s success.
- Reusable components
Components are crucial for any React Application, and these components have their logic and can be reused throughout the application.
ReactJS has reusable components, which reduces the development time of the application tremendously.
- Virtual DOM
ReactJS has a virtual DOM, which is a lightweight representation of the real DOM. Manipulating real DOM is slower than virtual DOM, and therefore, when the state of an object changes, virtual DOM changes only the object in the real DOM rather than updating all the objects.
- One-way data binding
ReactJS has a one-way data-binding feature that keeps everything fast. One-way data flow means which means a developer cannot edit any component directly.
The developers have to use the callback function to make changes in the components, called one-way data binding.
- Declarative UI
ReactJS has a declarative UI, which makes custom ReactJS development attractive. ReactJS is well known for creating the most engaging and interactive user interface for mobile and app development.
An engaging UI grabs users’ attention and makes them stay on the app for long. You can hire a ReactJS development company in the USA for the best UI.
- JSX
JSX stands for JavaScript HTML which is a markup syntax similar to HTML. This feature is used to describe the appearance of the UI of an app.
JavaScript HTML is the best feature of ReactJS as it enables the syntax used by React developers to create react components identical to HTML. You can hire ReactJS developers to get the best benefit from this feature.
Why choose ReactJS for your next project?
- ReactJS has a virtual DOM, ensuring that the randomly changed parts are updated quickly.
- Another reason why business owners adopt ReactJS for app development is because it allows both server and client-side rendering.
- The components in ReactJS are highly reusable, and therefore, it is pretty easy for beginners to learn and adapt quickly.
After discussing the above must-have ReactJS features, it is advisable to hire offshore React developers for the best ReactJS development services using these features.
The Pros of ReactJS
- ReactJS is highly SEO friendly.
- ReactJS’s virtual DOM is faster.
- It is easy to create UI tests with ReactJS.
- It is easy to reuse code components in ReactJS.
- It provides support for both front-end and server-end.
The Cons of ReactJS
- ReactJS has a steep learning curve
- ReactJS is just a library and not actually a framework
- Developers find it challenging to use ReactJS
When we are done with the introduction, pros, and cons of AngularJS, NodeJS, and ReactJS, we hope you are clearer about these frameworks than before.
You can choose any of these frameworks or libraries for your custom ReactJS development, keeping your requirements and business needs in mind.
AngularJS vs NodeJS vs ReactJS – feature-based comparison
We will now compare these three frameworks based on a few features that influence the performance of these frameworks. Let’s begin the comparison now.
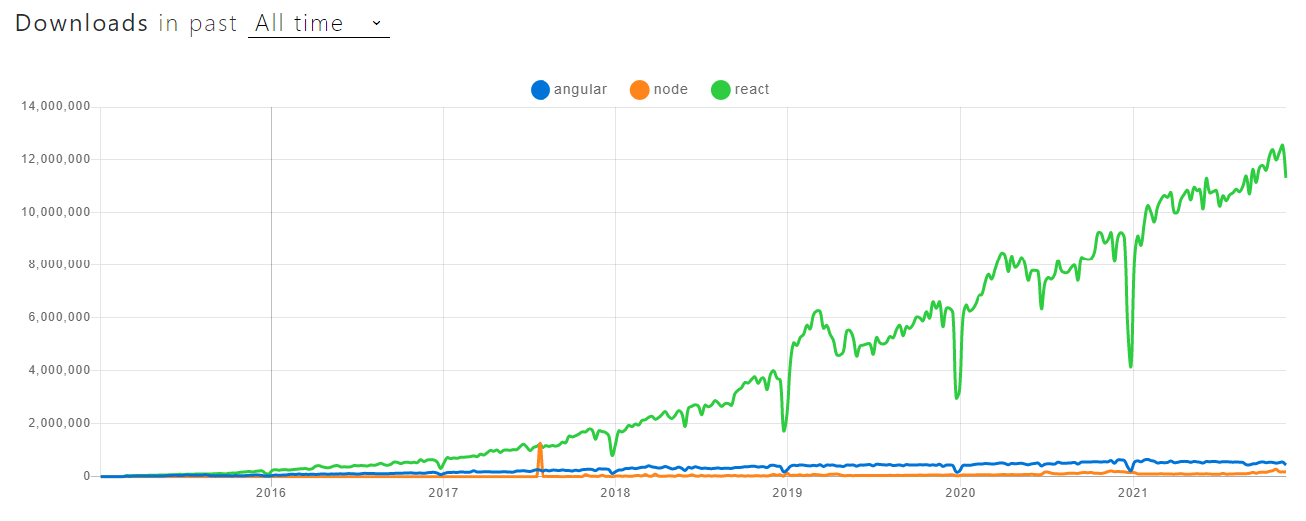
- AngularJS vs. NodeJS vs. React JS Popularity

All three JavaScript frameworks are quite popular among business owners and developers. The popularity of an app depends on the number of downloads it has. ReactJS has over 12,000,000 downloads by developers globally. NodeJS has below 100000 downloads, whereas Angular has crossed 100000 downloads.
Result- When it comes to popularity, ReactJS has the edge over NodeJS and AngularJS.
- Performance- AngularJS vs NodeJS vs ReactJS
When it comes to Angular vs. Node vs. React, performance matters a lot. AngularJS has many features that might slow down the overall performance of this framework. Angular’s performance becomes a little sluggish because of the heavy applications and features.
Although ReactJS gives the developers a deep learning curve and flexibility to change the features as per their choice, sometimes, they might not find it comfortable.
However, apps based on ReactJS work better than AngularJS and NodeJS. NodeJS doesn’t get strong community support, but it uses virtual DOM for better performance.
Result- ReactJS and NodeJS offer better performance than AngularJS.
- Migration- AngularJS vs. NodeJS vs. ReactJS
Migration here refers to adapting and updating the newer versions of the framework. In comparing Angular, Node, and React, NodeJS has the simplest way to update the framework to a more recent version.
In AngularJS, developers have to go through two cycles of updates, and the regular update comes once every six months. ReactJS, on the other hand, also provides seamless migration from the current to a new version.
Result- NodeJS performs better than AngularJS and ReactJS when it comes to migration.
- Learning curve- AngularJS vs. NodeJS vs. ReactJS
In comparing the learning curve between Angular, Node, and React, Node wins over Angular and React. However, when it comes to usability, ReactJS tops and Angular come last in the race.
Result- NodeJs has the best learning curve among the three frameworks.
Framework size- AngularJS vs. NodeJS vs. ReactJS
If you want to develop a lightweight app, you can go for React or Node as they are comparatively lightweight than Angular. At the same time, you can go for AngularJS if you want to develop heavy applications. The file size of AngularJS, reactJS, and NodeJS is 500KB, 100KB, and 50KB.
Result- ReactJS and NodeJS are lightweight and, thus, more preferable for better performance.
- Development speed – AngularJS vs. NodeJS vs. ReactJS
Angular has an excellent development speed as it has more libraries than ReactJS. At the same time, ReactJS architecture is more scalable than Angular. On the other hand, in NodeJS, both can be done without much effort.
Result- When it comes to development speed, Angular wins.
- Community support- AngularJS vs. NodeJS vs. ReactJS
As Google maintains AngularJS Facebook maintains ReactJS, both of these frameworks get excellent community support. NodeJS, on the other hand, is an open-source framework, and therefore, its community support isn’t that popular.
Result- AngularJS, and ReactJS have better community support than NodeJS.
Which JavaScript framework should you choose for your next app development project?
Now comes the most crucial question of all, which JavaScript to choose for your next app development? Well, it’s obvious to be confused about it, and trust us, you are not alone. AngularJS web development, ReactJS development services, and Node.JS development are all great options, but you should choose a framework that best suits your requirements.
AngularJS is a fully-featured framework, while ReactJS is a JavaScript library. With ReactJS, the developers will have to write less code and perform better with virtual DOM. Node.JS is also great, as is it a fast and lightweight framework ideal for building scalable applications.
Conclusion
We hope this blog helped you choose the right platform for your app development. If you are still not sure, you can ask your app developers to assist you in choosing the best. Krishang Technolab has expertise with all three JavaScript frameworks. We are a top-notch ReactJS development company in India, but not just ReactJS; we offer Node.JS development services and AngularJS development solutions. We are your one-stop solution for all three frameworks.
Our expert developers can help you choose the right platform and develop the most profitable app for your business. Discuss your needs with our team asap.